CG Syllabus
Table of contents
- 1 Course content
- 2 Instructors
- 3 Course websites
- 4 Reading material
- 5 Computer systems used
- 6 LMS
- 7 Class times & places
- 8 Assessment measures, i.e., grades
- 9 Academic integrity
- 10 Other related RPI programs and groups
- 11 Student feedback
1 Course content
1.1 Catalog description
ECSE-4750 Computer Graphics
Introduction to Interactive Computer Graphics, with an emphasis on applications programming. Objects and viewers, and the synthetic camera model. Graphics architectures, the graphics pipeline, clipping, rasterization, and programmable shaders. Input and interaction. Geometric objects, homogeneous coordinates, and transformations. Viewing, hidden surface removal, frame and depth buffers, compositing, and anti-aliasing. Shading, light and materials, texture mapping, ray tracing, and radiosity. Intellectual property concerns. Extensive programming with the OpenGL API. Prerequisite: ECSE-2610 Computer Components & Operations, or CSCI-2500 Computer Organization, or equivalent. Fall term annually. 3 credit hours
CRN: 25164
1.2 Why take this course?
To understand and control the universe.
The massive data sets being produced by cheap sensors are useless unless they can be understood by people. Complicated machines are useless unless they can be easily controlled. This course will help you do both. The key is graphics and visualization. We don't just teach useful platform-independent tools. We also teach the underlying math and algorithms used by all tools so that you can design better tools.
1.3 How this course relates to other graphics courses at RPI
- My course gives you the math and programming skills to create the next generation replacements for the higher level tools that other courses use.
- OpenGL is the low-level assembly language of computer graphics. It gives you a more direct control of the HW. Higher level tools, like Blender, build on top of OpenGL. Higher level concepts, like ray tracing, are implemented in OpenGL.
- OpenGl is preferable to DirectX because OpenGl is open, vendor-neutral, and OS-neutral.
- The problem with very high level tools, like Blender, is that they restrict what you can do if what you want is outside the Blender model. You would use OpenGL to create Blender's replacement.
- Only OpenGl small enough to make available on smartphones.
1.4 Overall Educational Objective
To provide students with a foundation in graphics applications programming.
1.5 Learning Outcomes
- to develop a facility with the relevant mathematics of computer graphics, e.g.,
- 3D rotations using both vector algebra and quaternions, and
- transformations and projections using homogeneous coordinations.
- to learn the principles and commonly used paradigms and techniques of computer graphics, such as
- the graphics pipeline,
- Splines and NURBS,
- ray tracing,
- visibility algorithms.
- to gain a proficiency with OpenGL, "a standard specification defining a cross-language, cross-platform API for writing applications that produce 2D and 3D computer graphics." - Wikipedia OpenGL is the most widely used platform-independent API, used on applications from games to virtual reality, implemented on platforms from mobile phones to supercomputers.
1.6 Why (Not) To Take This Course
Other courses might be a better fit if:
- You don't like programming.
- You don't like documenting your programs.
- You don't like math.
- You don't like reading.
- You don't like writing exams at the official scheduled times. The final exam may be as late as Dec 20.
OTOH, here are some reasons that you might prefer to take a course from me.
- I teach stuff that's fun and useful.
- I acknowledge that you are simultaneously taking several courses, and so try to make the workload fair. E.g., if you're taking 6 3-credit courses, then you should not be required to spend more than \(\frac{168}{6}\) hours per week per course :-).
- I try to base exam questions more on important topics that occupied a lot of class time, and which are described in writing, often on this wiki.
- I keep the course up-to-date and relevant.
1.7 Prerequisites
- This is a senior CSYS course, and assumes a moderate computer maturity, represented in the catalog by either listed prereq. If you don't have either specific course, talk to me.
- You also must know some high level language, such as C++, sufficient to learn Javascript. One of many good online tutorials is W3Schools JavaScript Tutorial.
- Computer Graphics also assumes that you know, or be able to learn, some basic linear algebra, up to the level of what an eigenvalue is.
- If you're uncertain about taking this course, then, by all means, talk to me, or to previous people in it. If there is one specific fact that is unfamiliar, such as eigenvalue, then there's no problem at all.
2 Instructors
2.1 Professor
h W. Randolph Franklin. BSc (Toronto), AM, PhD (Harvard)
| Office: |
Jonsson Engineering Center (JEC) 6026 |
|---|---|
| Phone: |
+1 (518) 276-6077 (forwards) |
| Email: |
mail@wrfranklin.org or frankwr@rpi.edu Email is my preferred communication medium. Sending from a non-RPI account is fine (and is what I often do). However, please use an account that shows your name, at least in the comment field. A subject prefix of #CG is helpful. GPG encryption is welcomed. |
| Web: | |
| Office hours: |
After each lecture, usually as long as anyone wants to talk. Also by appointment. |
| Informal meetings: | |
|
If you would like to lunch with me, either individually or in a group, just mention it. We can then talk about most anything legal and ethical. |
|
| Background: |
I've been doing graphics related programming since the 1960s, and have been teaching versions of this course since 1982. I've been at RPI since 1978, apart from several absences, including a year at Berkeley, 3 months at Genoa (Italy), and shorter times at Laval University in Quebec City (Canada), the Commonwealth Scientific and Industrial Research Organization in Canberra (Australia), and the National University of Singapore. I also spent 2 years 7 months as Director of the Numeric, Symbolic, and Geometric Computation Program at the National Science Foundation, recommending how to spend about $30M of your tax dollars (thanks!). A recent funded research project was (together with Cutler and Zimmie) modeling how levees fail when overtopped during a flood. Google Scholar thinks that I've co-authored 47 papers that each have been cited at least 10 times. Another recent completed research project was on representing terrain elevation, and compressing it, and siting observers and planning paths on it, was largely supported by the Defense Advanced Research Projects Agency. DARPA people are crazy. My main worry was that I wasn't crazy enough for them. In the summer of 2013, I was sponsored by FAPEMIG, the science funding agency of the state of Minas Gerais in Brazil to spend a month in Brazil working with researchers at various universities. I also like to examine terrain on foot; in summer 2008 I walked 164km, including 11km up, from Chamonix to Zermatt, in 12 days (the Haute Route). In March 2009, I hiked the Grand Canyon from south rim to Colorado River and back in one day. I spent July 2009 visiting universities in Brazil, with a few days kayaking down the Urubu R, a tributary of the Amazon, sleeping in a hammock tied to trees, and hiking for hours through the jungle. In July 2014 I hiked the Zion Virgin River Narrows slot canyon top-down. In 2015, I finished hiking all of the 115 4000' peaks in the northeast (the NE111). |
2.2 Teaching assistant
- Shama Kollya, kollysATrpiDOTedu (15 hours/week)
- Office hours:
- ECSE Flip Flop lounge in JEC 6037.
- Tuesdays and Fridays at 9am.
- She will try to stay as long as there are students asking questions, but will leave at 9:15 if no one has arrived.
- Come near the start of the time; if there is no one there she may leave.
- If you need more time, or a different time, then write, and she will try to accommodate you.
- She also attends most lectures.
3 Course websites
3.1 Homepage
This current page http://www.ecse.rpi.edu/Homepages/wrf/Teaching/graphics-f2016 has lecture summaries, syllabus, homeworks, etc.
3.2 Google calendar
This Google calendar lists classes, assignments, due dates, TA office hours, etc. You may display it together with other Google calendars or import into into various other calendar programs, like Thunderbird.
-
I will update the calendar as the semester progresses.
-
The titles of all events on this calendar will start with CG. This will be useful if you are displaying several calendars together.
There is a separate page for important dates.
4 Reading material
4.1 Textbook
-
Interactive Computer Graphics: A Top-Down Approach with WebGL, Seventh Edition, Edward Angel; Dave Shreiner.
I picked this book because it covers WebGL, which is more portable, and because it has better supplementary material. Also, this book is widely used by other colleges.
-
RPI bookstore site, containing prices for many purchase or rental options.
-
Textbook author's site, containing assorted stuff, like slides and code.
4.2 My notes on various graphics topics
These will supplement the text. I'll link them in to the lecture notes at the appropriate times.
4.3 Assorted online material
There is a lot of good, free, online material about OpenGL and graphics in general. I'll mention some of it; Google can find more.
5 Computer systems used
You will need the following computer systems; they could all be on one computer.
| Public web server: | |
|---|---|
|
This course will use platform-independent OpenGL computer graphics written in Javascript and displayed with any major browser, including smart phones. You will need to be able to create web pages with extensions .js and .html (or .htm) on some web server. RCS will do. The URL to display the pages will be something like http://www.rpi.edu/~frankwr/ . How you upload the files to RCS depends on where you're coming from.
You are free to use any other server that the TA and I can access. |
|
| Web client: |
You will need a web browser that can render and interact with WebGL pages. Most modern browsers, including smart phones, work. You do not need a discrete graphics card. To see if your computer is adequate, try this WebGL1 test or Angel's examples. |
| Misc other computing: | |
|
For some homeworks, you might need to run other computer programs. Generally I'll let you choose how to solve a given problem, i.e., what SW and OS to use. |
|
6 LMS
RPI LMS will be used only for you to submit homeworks and for us to distribute grades.
Announcements and the homeworks themselves will be available on this website.
7 Class times & places
- Mon & Thurs, 4-5:20pm, in Darrin 324 (lectures).
- Wed 6-7:30, in Sage 5101 (lab/recitation/lecture).
Wed will not always be used. Typical uses:
- To make up a missed class.
- For student presentations at the end.
- To review before a test.
- For TA meetings.
I intend no class activities outside the scheduled times, except for a final exam review, a day or two before the exam.
7.1 Lectures
You may miss classes. However
- You will miss iclicker points. However all the iclickers together are only 5%.
- You are also still responsible for knowing what happened.
- However, important announcements will be posted on the web.
- Except when some equipment fails, I post an copy of everything that I write in class.
- I may base exam questions on student questions in class.
- If you're scheduled to present something, say a term project summary, then you can't miss that.
You may use computers etc in class if you don't disturb others.
I welcome short questions, if the answers are also short.
8 Assessment measures, i.e., grades
You are welcome to put copies of exams and homeworks in test banks, etc, if they are free to access. However since I put everything online, it's redundant.
8.1 Midterm exam
- There will be a midterm exam in class on Thurs Oct 13, except for force majeure. (That means an unexpected big event, such as RPI being closed that day.)
- If you have special needs, give me the memo by the week before, so that I can schedule someone to proctor you.
- The Tues Oct 11 lecture will be a review.
- The exam may contain some recycled homework questions.
- Here are several old exams, with some solutions. This year's topics will be slightly different, but will be largely the same. OTOH, since there are a finite number of electrons in the universe and they say that recycling is good, I'll recycle many of these questions.
If you prepared answers to all the questions on all the old tests, then you'd do well this semester, except for the new stuff. However, you would also deserve to do well since you'd know the material.
-
I'll discuss other answers in the review, or you may figure out answers on your own.
-
You may bring in one 2-sided 8.5"x11" paper with notes. You may not share the material with each other during the exam. No collaboration or communication (except with the staff) is allowed.
-
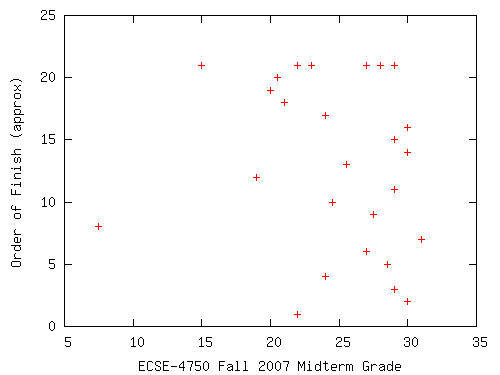
As this chart shows, there is no correlation between the time taken to write the exam and the resulting grade.

8.2 Homeworks
There will be a homework approximately every week. You are encouraged to do the homework in teams of 2, and submit one solution per team, on LMS, in any reasonable format. The other term member should submit only a note listing the team and saying who submitted the solution.
"Reasonable" means a format that the TAs and I can read. A scan of neat handwriting is acceptable. I might type material with a wiki like pmwiki or blogging tool, sketch figures with xournal or draw them with inkscape, and do the math with mathjax. Your preferences are probably different.
8.3 Term project
- For the latter part of the course, most of your homework time will be spent on a term project.
- The project must be written in WebGL.
- You will implement, demonstrate, and document something at least vaguely related to Computer Graphics. Here are some ideas:
- A tutorial program to demo some idea in this course, such as quaternions, which I might use in future years.
- A 3D game.
- A psychophysics experiment to test how well users can match colors.
- A physical simulation of 3 body orbits.
- A 3D fractal or julia set generator.
- An L-systems generator for random plants (as in botany).
- Something in stereo using Google Cardboard.
- You are encouraged do it in teams of up to 3 people. A team of 3 people would be expected to do twice as much work as 1 person.
- You may combine this with work for another course, provided that both courses know about this and agree. I always agree.
- You may build on existing work, either your own or others'. You have to say what's new, and have the right to use the other work. E.g., using any GPLed code or any code on my website is automatically allowable (because of my Creative Commons licence).
- You will show a 3 minute video of your project in class, and then answer questions for one minute.
- You may demo it to the TA in one of the last few labs. A good demo will help; a bad demo hurt.
- Submit stuff on RPILMS as a tarball or zipfile containing any reasonable format of files or links to files. Each team should make only one substantive submission. The other term members should submit only a note listing the team and saying who made the real submission.
- For the video showing in class, there will be a signup sheet; sign up early to get your first choice.
| When | What |
| Oct 20 9am | term project title - team - 100 word summary |
| Nov 3 | brief progress report. |
| Nov 17 | brief progress report. |
| Dec 5 7 8 | term project videos shown to class. |
| Dec 9 | term project due |
8.3.1 Size of term project
It's impossible to specify how many lines of code makes a good term project. E.g., I take pride in writing code that is can be simultaneously shorter, more robust, and faster than some others. See my 8-line program for testing whether a point is in a polygon: Pnpoly.
According to Big Blues, when Bill Gates was collaborating with around 1980, he once rewrote a code fragment to be shorter. However, according to the IBM metric, number of lines of code produced, he had just caused that unit to officially do negative work.
- Some winners of The International Obfuscated C Code Contest
(IOCCC) implement graphics projects in
amazingly short programs. Note the beautiful formatting of many programs.
- 28 line ray-tracing program.
- 63 line interactive color auto racing program.
- 60 line interactive flight simulator.
- 8 line flying spheres program. However its graphics is pretty primitive.
- 73 line missile command game.
- 72 line Othello game, which beats me.
- 31 line 1st person maze walker, with perspective display.
- 115 line interactive fractal program, that puts up 2 X windows.
8.3.2 Deliverables
- An implementation showing
- interaction and
- 3D graphics.
- A video showing it running.
- A user guide showing how to use it.
- An implementation manual showing major design decisions.
- A class presentation of the video followed by 1 minute of questions.
| Video | |
| project clearly described | 10 |
| good use of video or graphics | 10 |
| neat and professional | 10 |
| Project itself | |
| Graphics programming with good coding style | 10 |
| Use of interactivity or 3D | 10 |
| A nontrivial amount of it works (and that is shown) | 10 |
| Unusually creative | 10 |
| Writeup | |
| describes key design decisions | 10 |
| good examples | 10 |
| neat and professional | 10 |
| Total | 100 |
A 10-minute demonstration to the TA is optional. If you do, she will give me a modifier of up to 10 points either way. I.e., a good demo will help, a bad one hurt.
8.4 Final exam
There will be a final exam on a date set by the Registrar. You may bring in two 2-sided 8.5"x11" sheets of paper with notes. You may not share bthe material with each other during the exam. No collaboration or communication (except with the staff) is allowed. The final exam will contain material from the whole course, but more from the last half. (new)
- Final exam F2014, Final exam F2014 solution,
- Final exam F2013, Final exam F2013 solution,
- Final exam F2012, Final exam F2012 solution,
The required final exam might be as late as Dec 20. Do not make travel plans that conflict with the exam.
Do not buy airplane tickets and then wait until the last minute to say that you can't write an exam. If your parents still plan your life w/o telling you, then tell them. If you wish, I can tell them.
8.5 Iclickers
Iclicker questions will be posed in most classes. The questions are intended to be easy. Please bring your iclickers.
8.6 Correcting the Prof's errors
Occasionally I make mistakes, either in class or on the web site. The first person to correct each nontrival error will receive an extra point on his/her grade. One person may accumulate several such bonus points.
8.7 Extra bonuses
Constructive participation in class, and taking advantage of office hours may make a difference in marginal cases.
8.8 Weights and cutoffs
| Component | Weight |
|---|---|
| iClicker questions | 5% |
| All the homeworks together | 23% |
| Midterm exam | 24% |
| Term project | 24% |
| Final exam | 24% |
Even if the homeworks be out of different numbers of points, they will be normalized so that each homework has the same weight, except that the lowest homework will be dropped, as described below.
| Percentage grade | Letter grade |
|---|---|
| >=95.0% | A |
| >=90.0% | A- |
| >=85.0% | B+ |
| >=80.0% | B |
| >=75.0% | B- |
| >=70.0% | C+ |
| >=65.0% | C |
| >=60.0% | C- |
| >=55.0% | D+ |
| >=50.0% | D |
| >=0% | F |
However, if that causes the class average to be lower than the prof and TA feel that the class deserves, based on how hard students appeared to work, then the criteria will be eased.
8.9 Missing or late work
- We will drop the lowest homework grade. That will handle excused absences, unexcused absences, dying relatives, illnesses, team trips, and other problems.
- Late homeworks will not be accepted.
- If you miss the midterm because of an excused absence, we will use your final exam grade also as your midterm grade.
- If you miss the final exam because of an excused absence, you may demonstrate your knowledge of the 2nd half of the course at an individual oral makeup exam.
- If your term project is late, you will be offered an incomplete and the project will be graded in Jan 2017.
8.10 Grade distribution & verification
- We'll post homework grading comments on LMS. We'll return graded midterm exams in class.
- If you disagree with a grade, then please
- report it within one week,
- in writing,
- emailed to the TA, with a copy to the prof.
- From time to time, we'll post your grades to LMS. Please report any missing grades within one week to the TA, with a copy to the prof.
- It is not allowed to wait until the end of the semester, and then go back 4 months to try to find extra points. It is especially not allowed to wait until the end of the following semester, and then to ask what you may do to raise your grade.
- We maintain standards (and the value of your diploma) by giving the grades that are earned, not the grades that are desired. Nevertheless, this course's average grade is competitive with other courses.
- Appeal first to the TA, then to the prof, then to any other prof in ECSE acting as a mediator (such as Prof Wozny, the curriculum chair), and then to the ECSE Head. It is preferable to state your objection in writing.
8.11 Mid-semester assessment
After the midterm, and before the drop date (Oct 21, 2016), we will compute an estimate of your performance to date.
8.12 Early warning system (EWS)
As required by the Provost, we may post notes about you to EWS, for example, if you're having trouble doing homeworks on time, or miss an exam. E.g., if you tell me that you had to miss a class because of family problems, then I may forward that information to the Dean of Students office.
9 Academic integrity
- See the Student Handbook for the general policy. The summary is that students and faculty have to trust each other. After you graduate, your most important possession will be your reputation.
Specifics for this course are as follows.
- You may collaborate on homeworks, but each team of 1 or 2 people must write up the solution separately (one writeup per team) using their own words. We willingly give hints to anyone who asks.
- The penalty for two teams handing in identical work is a zero for both.
- You may collaborate in teams of up to 3 people for the term project.
- You may get help from anyone for the term project. You may build on a previous project, either your own or someone else's. However you must describe and acknowledge any other work you use, and have the other person's permission, which may be implicit. E.g., my web site gives a blanket permission to use it for nonprofit research or teaching. You must add something creative to the previous work. You must write up the project on your own.
- However, writing assistance from the Writing Center and similar sources in allowed, if you acknowledge it.
- The penalty for plagiarism is a zero grade.
- You must not communicate with other people or machines, exchange notes, or use electronic aids like computers and PDAs during exams.
- The penalty is a zero grade on the exam.
- Cheating will be reported to the Dean of Students Office.
11 Student feedback
Since it's my desire to give you the best possible course in a topic I enjoy teaching, I welcome feedback during (and after) the semester. You may tell me or write me or Shama Kollya, or contact a third party, such as Prof Gary Saulnier, the ECSE undergrad head, or Prof Mike Wozny, the ECSE Dept head.