Loading...
|
|
Search all ComputerGraphicsFall2010 pages: |
|
Interested in taking ECSE-4750 Computer Graphics?
ECSE-4750 Computer Graphics Fall 2010 will be 80% the same as in Computer Graphics Fall 2009. I am glad to talk to anyone thinking about taking this course. Don't worry about SIS showing the course as full. Also don't worry about the COCO prereq. That is merely a proxy for sufficient computer background. Get an ADD form, fill it out, pin it by my door, I'll sign it, then you pick it up, and turn it in.
Syllabus
As of 9/28/10, according to http://sis.rpi.edu/reg/zs201009.htm, Computer Graphics, with 39 registered students, is the 2nd largest 4000-level course in ECSE. (ECSE-4760 Computer Communication Nets has 51.)
Course calendar
(:GoogleCalendar calendar=v0mee0v03nka5tige8agfl3h5c@group.calendar.google.com title="ECSE-4750 Fall 2010, RPI" width=400 :)
Homeworks
There will be about a dozen homeworks.
| # | Due | Questions | Answers |
|---|---|---|---|
| 1 | Sep 9 | Homework 1 | Solution |
| 2 | Sep 16 | Homework 2 | Solution |
| 3 | Sep 23 | Homework 3 | Solution |
| 4 | Sep 30 | Homework 4 | Solution |
| 5 | Oct 7 | Homework 5 | Solution |
| 6 | Oct 21 | Homework 6 | Solution |
| 7 | Nov 4 | Homework 7 | Solution |
| 7 | Nov 28 | Homework 8 |
Lectures
Lecture 1, Mon Aug 30
Topics:
- Syllabus and Intro.
- AngelCG01.ppt: What is Computer Graphics?
Reading:
- Angel, chapter 1.
Announcements:
- Homework 1 available.
- Pmwiki available for student use: Anyone who'd like to use a wiki group for the term project, as I use for the class, email me. Your material will be readable only by Peter and me (unless you wish to open it up).
Lecture 2, Thu Sep 2
Topics:
- Chapter 1. The progress of Computer Graphics is largely the
progress of hardware. We'll see more of this later.
However, here's an intro.
- What physical principles are each type of HW based on?
- CRT: certain rare earth materials emit photons when hit by electrons. Explaining this is what got Einstein his Nobel (not relativity).
- LCD: electric field causes big asymmetric molecules to untwist so that they no longer rotate polarized light passing through them.
- What engineering challenges required solving?
- Shadow-mask CRT: electron beams travel varying distances at different angles, but don't hit the wrong phosphor even as the system gets hotter. The precision is 0.1%.
- Hi-performance graphics requires hi bandwidth memory.
- Virtual reality headsets require knowing where your head is and its angle (harder).
- What tech advances enabled the solutions?
- Raster graphics requires cheap memory.
- LCD panels require large arrays of transistors.
- What physical principles are each type of HW based on?
- AngelCG02.ppt: Image Formation
- simple2.c - simplest OpenGL program. Features:
- including required include file
- initializing OpenGL
- creating a top level window of default size and position
- setting window title
- defining and registering a display callback
- entering the main event loop
- clearing the frame (aka color) buffer to a default color (black)
- drawing a polygon with the default color (white)
- forcing pipeline to flush
- compiling and linking
- AngelCG03.ppt: Models and Architectures
Announcements:
Youtube videos useful for homework 1, from Wm Maio:
- Finding the Scalar Equation of a Plane http://www.youtube.com/watch?v=ISsO9Q4UCZw
- Finding the Point Where a Line Intersects a Plane http://www.youtube.com/watch?v=qVvvy5hsQwk&feature=related
Lecture 3, Thu Sep 9
Topics:
- Engineering Grounded In Reality
- A little on API philosophy, e.g, Portability And Standards, and submarine patents.
- Finish AngelCG03.ppt: Models and Architectures
- my linux Makefile - YMMV
- Review of simple2.c.
- AngelCG04.ppt: Programming in OpenGL I
- simple3.c - slightly bigger OpenGL program
- setting vertex colors and observing polygon color
- overlapping polygons
- In-class mod of simple3 to add another polygon.
- In-class mod of simple3 to create vertices in a for-loop.
- AngelCG05.ppt Programming with OpenGL
Part 2: Complete Programs Reading:
- Angel, chapter 2.
Announcements:
- Homework 2 online.
- To compile the OpenGL examples in Visual C: If you get a redefinition error for exit, then do not include stdlib.h in your program. It is already included by another include file, and it lacks an inclusion guard.

Simple2

Simple3
Lecture 4, Mon Sep 13
Topics:
- OpenGL important points:
- Coordinate systems
- World or object
- Camera (either left handed, or distance to object is MINUS z).
- Screen (pixels, origin in upper left)
- Windows / viewports (terminology is not standard)
- the whole screen
- the window created by OpenGL
- the viewport in it, which we are drawing into
- the clip window (really a truncated pyramid) in object space
- Color is part of internal state - it applies to future vertices from when set until changed
- Coordinate systems
- AngelCG05.ppt review
- shape_test.c
New features:
- OpenGL datatypes like GLfloat
- Allocate and enable depth (aka Z) buffer
- Perspective view
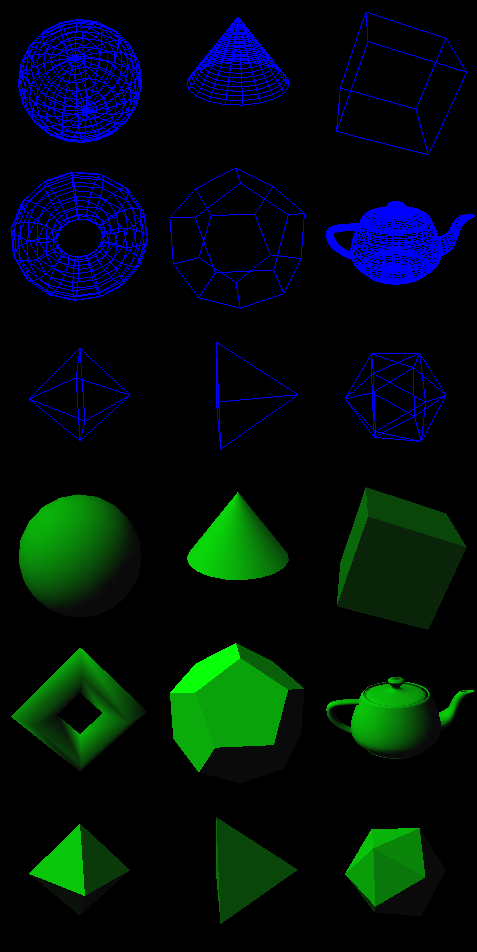
- Several utility polyhedra
- sphere, cone, cube, torus, dodecahedron, teapot, octahedron, icosahedron
- wire or solid
- Light source and color
- Enabling and disabling lighting
- Reshape callback
- Push and pop transformation matrix
- Rotate, scale, translate transformations
- Using viewport to draw into a small region of the window. Anything outside the viewport is clipped.
- GLUT - The OpenGL Utility Toolkit interfaces between OpenGL and your windowing system. It adds things, such as menus, mouse and keyboard interface, that were considered too platform-dependent and too far outside OpenGL's core mission to include in OpenGL. GLUT is platform independent, but quite basic. There are several alternatives, some of which are platform dependent but more powerful. You can't always have everything at once. However GLUT is the safe solution.
- AngelCG06.ppt Programming with OpenGL Part 3: Three Dimensions
- Demo, discuss, and modify
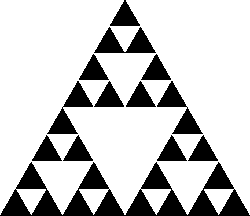
gasket2.c . Features:
- Array of vertices passed to glVertex2fv
- Array of triangles
- Recursively creating the graphic object
- glBegin and glVertex2fv are in different routines. It's the order in which they are executed that matters, not their order in the source file.
- Parallel (ortho) projection.

Shape_test

Gasket2
Announcements:
- Textbook web site
- I've assembled some important OpenGL points here" OpenGL Design tradeoffs and notes
Lecture 5, Wed Sep 15
Topics: Nothing formal; just a chance to get help from Peter.
Lecture 6, Thu Sep 16
Topics:
- AngelCG07.ppt Input and Interaction
- Demo, discuss, and modify
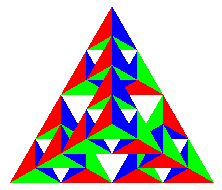
gasket3.c . Features:
- 3D.
- Spec colors in an array.
- Reshape callback. It handles rectangular windows, keeping the tetrahedra undistorted, with the same aspect ratio, centered in the window.. Portrait and landscape mode are separate cases.
- glPostRedisplay
- Demo, discuss, and modify
alpha.c . Features:
- color a triangle with a partially-transparent color, which, when drawn into the color buffer, will mix (blend) with the existing color.
- enable blending in OpenGL.
- AngelCG08.ppt Working with Callbacks
- Demo, discuss, and modify
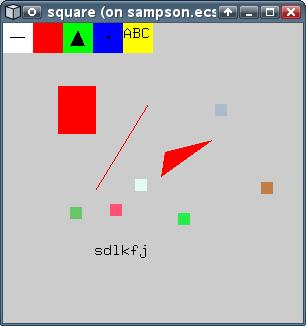
paint.c . Features:
- keyboard callback
- write the key at a position stored in a global and update that
- mouse callback
- accumulating info, such as triangle vertices, from successive callbacks
- converting coords from what is passed to mouse callback (origin is top left corner) to what is used by openGL window (origin is bottom left corner)
- picking a region of window by analyzing coords of mouse click.
- immediate mode: on redisplay, if it's not explicitly redrawn, it's not there any more.
- colors as unsigned bytes.
- using globals to pass data to/from callback routines.
- menus
- create
- add entry
- add submenu
- attach to mouse button
- menu callback
- arg is the int key associated with that menu entry
- pushing and popping attributes
- writing text
- setting position
- writing char
- updating position by width of char
- keyboard callback
- AngelCG09.ppt Better Interactive Programs

Gasket3

alpha

paint
Announcements:
- Homework 3 online.
Lecture 7, Mon Sep 20
Topics:
- finish paint.c
- AngelCG09.ppt Better Interactive Programs
Announcements:
- To people copying answers from last year's homeworks, when this year's question is slightly different: please read the Syllabus, section 14, point 10, here.
Lecture 8, Wed Sep 22
Topics: Nothing formal; just a chance to get help from Peter. In the regular lecture room, JEC4104.
Lecture 9, Thu Sep 23
Topics:
- passivemotion.c. Changes the image depending on where the mouse is moving, using a mouse passive motion callback.
- motion.c. Here, you need to click the mouse, hold it down and move to change the color.
- single_double.c. Shows:
- The difference between single and double buffering. Note: This works on only some systems.
- Creating two graphics windows in one program. Note the order:
- Set the display mode.
- Create the window.
- Register the callbacks.
- Repeat for each window.
- Call MainLoop.
- Mouse input.
- Changing the idle callback. The new one replaces the previous one.
- AngelCG10.ppt Geometry. Most interesting points:
- Points vs vectors (in this context):
- A point is a position.
- A vector is a delta, a displacement or change from one point to another.
- Parametric representation of line
- given 2 endpoints: {$ P(t)=t A + (1-t) B $}
- given one point and the direction (tangent) {$ P(t) = A + tD $}
- Parametric representation of plane, given 3 points: {$ P(u,v) = $} {$ A + u(B-A) + v(C-A) $}
- Parametric representations of curves and surfaces are important later.
- Normal to plane: {$ N = (B-A)\times (C-A) $}. The length of N is probably not 1, so you'll then need to normalize it.
- Points vs vectors (in this context):
- getinfo.c. Shows how to read information about the OpenGL version and how to get internal state variables. This also shows how to access command line arguments. This shows just a sample; there are more.
- showinput.c. Shows how to get input. This also
shows the coordinate system used to report mouse events. Units
are pixels.
(0,0) ... (xmax,0) .... .... .... (0,ymax)..(xmax,ymax)
Announcements:
- Homework 4.
- Next Wed, Sep 29, will be a regular lecture, in JEC4104. (We may miss a few lectures in Nov.)
- The final exam will be Wed Dec 15, 6:30-9:30.
Lecture 10, Mon Sep 27
Topics:
- Of interest, will not be examined: http://it.slashdot.org/story/10/09/27/1422205/Malware-Running-On-Graphics-Cards
- Beyond double buffering:
How to avoid tearing caused by swapping the foreground and
background buffers in the middle of refreshing the image and
the two buffers have different images?
- One solution is to wait until the vertical retrace to swap the buffers. However, if each buffer takes about 1/60 second to recompute, sometimes more and other times less, then the refresh rate will fluctuate between 1/60 and 2/60 second.
- Another solution is to use 3 buffers. You display from the 1st, have the 2nd ready to swap with the 1st in the next vertical retrace, and meanwhile compute into the 3rd. This uses 50% more memory.
- How to fight tearing
- OpenGL Extension WGL_I3D_swap_frame_lock
- Smooth Gaming with Triple Buffering
- square2.c. Demonstrates glutMotionFunc callback. Change glutMotionFunc to glutPassiveMotionFunc to see what happens.
- AngelCG11.ppt Representation. Interesting points:
- Points in space don't need coordinates. E.g., you might name them. However, you need coordinates to work with them mathematically.
- You can imagine a fixed universal coordinate system.
- However, you can work with different coordinate systems for the same points.
E.g., for an airplane:
- you might measure in meters from the nose with z pointing back, or
- in feet from the center of the wings with z pointing up, or
- ...
- You define a coordinate system by specifying (in terms of the
universal coordinate system)
- its origin, and
- the directions of its 3 axes.
- If you know the coordinates of a point in one system, you can compute its coordinates in another.
- Homogeneous coordinates - big and important topic.
- manywindows.c. Shows that many top level windows (a new one with each left mouse click) can be dynamically created.
Announcements:
- Peter says that freeglut works fine in Visual Studio under Windows 7. You do need to set the path for the include files and libraries. See him for details.
- OpenGL Superbible edition 4 and 5 programs are online at Gfiles:SuperBible , copied from http://www.starstonesoftware.com/OpenGL/ and unzipped so you can browse them w/o downloading big zipfiles. There are Linux, Windows and Mac versions. The 4th edition is the most relevant, since the 5th edition is for the new version of OpenGL, which is more complicated, and which I'm not teaching.
Lecture 11, Wed Sep 29
Topics: This is a regular lecture.
- OpenGL platform dependencies:
- On some systems, such as my (expensive) Lenovo w700 laptop at home, both windows of single_double look the same. Presumably those systems have better graphics. They look different on the cheap Lenovo s10 laptop that I use in class.
- On some systems again like my w700, paint's screen does not clear when you hide and the expose the window. That is because the windowing system is storing the window's contents, so that the program does not have to redraw the window. However, I think that popping up a program menu still clears the window. Please report any counterexamples.
- Debugging OpenGL: The OpenGL FAQ and Troubleshooting Guide can be useful.
- more OpenGL reference material:
- I've been using the OpenGL Programming Guide, 6th edition. ($42 from Amazon. The 5th edition is online free. The differences are small. My mirror of the demo programs is Gfiles:OpenGL-1.4-ProgGuide.tgz .
- The OpenGL(R) SuperBible: Comprehensive Tutorial and Reference (4th Edition) ($51 from Amazon) is also excellent.
- So is Angel's OpenGL Tutorial, which is smaller.
- Tutorial on picking
- gasket3dl.c gasket3 with a display list. On my S10 netbook, it's twice as fast.
- My note on homogeneous coordinates and projections demoed by Albrecht Durer.
- AngelCG12.ppt Transformations
- Each type of transformation is a matrix.
- If applying several transformations, faster to first multiply the matrices, then just multiply all the points by that one matrix.
Lecture 12, Thu Sep 30
Topics:
- picksquare.c picking and name list.
- pickdepth.c picking and name list.
- paintxor.c modified by paint.c to write triangles into the color buffer in XOR mode. Everything else is still written in COPY mode. XOR mode is useful for cursors and rubberbanding because XORing the same object twice restores the original buffer.
- feedback.c. Captures drawn objects, after transforming them, into an array instead of drawing them.
- My note on 3D rotation, start
- AngelCG13.ppt OpenGL Transformations
- Note that the last transformation catenated onto the current matrix is the first transformation applied to the object.
- More info is in chapter 4.
Announcements:
- Debugging tip: Some of our programs, like gasket2, read an argument from the command line, by reading argv[1]. If you don't give any arguments when you run the program, then argv has only one element, counting from 0, and argv[1] is undefined. If you're lucky, your program crashes, else it continues with garbage. The defensive programming solution is to check argc first.
- Homework 5 online, due next Thu Oct 7.
- Next Wed is also a normal lecture.
Lecture notes: lecture12.pdf.
Lecture 13, Mon Oct 4
Topics:
- Bill Jacobs' OpenGL video tutorial on transformations and timers
- My note on 3D rotation, ctd
- all rigid transformations in 3D that don't move the origin have a line of fixed points, i.e., an axis, that they rotate around.
- deriving the vector formula for a rotation given the axis and angle
- computing the matrix from a rotation axis and angle
- testing whether a matrix is a rotation
- if it is, then finding the axis and angle
Announcements:
- If compiling paint.c in Visual Studio gives an error about redefining TEXT, then try putting the line #include <GL/glut.h> before the macro definitions such as #define NULL 0.
Lecture notes: lecture13.pdf.
Lecture 14, Wed Oct 6
A regular lecture. Topics:
- Quaternions. This is an alternative method to
rotate in 3D. Its advantages are:
- It starts from the intuitive axis-angle API.
- Animating a large rotation in small steps (by varying the angle slowly) is easy. In contrast, stepping the 3 Euler angles does not work well, and there's no obvious way to gradually apply a {$3\times3$} rotation matrix, {$M$}. (You could compute {$M^{1/100}$} and apply it 100 times, but that computation is messy.)
- When combining multiple rotations, the axis and angle of the combo is easy to find.
- Having only 4 parameters to represent the 3 degrees of freedom of a 3D rotation is the right number. Using only 3 parameters, as Euler angles do, causes gimbal lock. That is, you cannot always represent a smooth rotation by smooth changes of the 3 parameters. OTOH, using 9 parameters, as with a matrix, gives too much opportunity for roundoff errors causing the matrix not to be exactly a rotation. (You can snap the matrix back to a rotation matrix, but that's messy.)
- AngelCG14.ppt Building Models
- This topic becomes ever more important as your models get bigger.
- The goal is to store large models in a more organized way, and then render them with fewer function calls.
- We start to see the separation of geometry from topology.
- A goal is to represent one piece of info, such as a vertex location, only once.
- Another goal is to store things that change more often (geometry), separately from things that don't (topology).
Lecture notes: lecture14.pdf.
Lecture 15, Thu Oct 7
Topics:
- http://gpwiki.org/index.php/OpenGL:Tutorials:Theory nice example of pushing and popping the transformation matrix.
- Vertex array tutorial
- AngelCG15.ppt Classical Viewing
This IMHO is largely obsolete. However you should recognize the terms. ''Vanishing points'' is useful for drawing perspective objects by hand. - AngelCG16.ppt Computer Viewing
- There are utility routines to help specify the camera and projection.
- The big idea is view normalization or projection normalization. We want to view the object with our desired perspective projection. To do this, we transform the object into another object that looks like an amusement park fun house (all the angles and lengths are distorted). However, the default parallel projection of this normalized object gives exactly the same result as our desired perspective projection of the original object. Therefore, we can always clip against a 2x2x2 cube, and project thus: (x,y,z)->(x,y,0) etc. More info is in Angel, page 270 and the next slide set.
- AngelCG17.ppt Projection Matrices
- Not a lot new here; a review of view normalization and projection matrices. Don't worry about shears.
Announcements:
- Debugging tip: OpenGL is strict about what subroutine calls are allowed or forbidden between glBegin and glEnd. glVertex, glNormal and glColor must be between glBegin and glEnd. glRenderMode must not. Calling a subroutine in the wrong place does not seem to cause an error message, but leads to it being ignored.
- Homework 6 online, due next Thu Oct 14.
Lecture notes: lecture15.pdf.
Lecture 16, Mon Tue Oct 12
Topics:
- OpenGL modelview vs projection matrices.
- The modelview matrix moves the world so that the camera is where you want it, relative to the objects. Unless you did a scale, the transformation is rigid - it preserves distances (and therefore also angles).
- The projection matrix view-normalizes the world to effect your desired projection and clipping. For a perspective projection, it does not preserve distances or angles, but does preserve straight lines.
- AngelCG18.ppt Shading I
- Shading in general, not specific to OpenGL.
- The big idea is the Phong shading model.
- AngelCG19.ppt Shading II
Announcements:
- To print this page, click here: Printer friendlier format and print that. Printing the jquery version leads to boxes overlapping and hiding other boxes.
Lecture notes: lecture16.pdf.
Lecture 17, Wed Oct 13 Review
for midterm exam
Topics
- Old midterm exams
- Q and A:
- Will you cover shaders in the first exam? No since I haven't covered them in class.
Lecture notes: lecture17.pdf.
Lecture 18, Thu Oct 14 Midterm exam
Announcements:
- Homework 6 not due today; hand it in next Thu.
Lecture 19, Mon Oct 18
Topics:
- SIGGRAPH 2009 Technical Papers Video Preview SIGGRAPH is the world's leading Computer Graphics conference. This preview shows you what some current research is in CG. (Doing such things requires knowing the basics covered in this course.)
- AngelCG20.ppt Shading in OpenGL
Announcements:
- No lecture this Wed; just office hours, e.g., to discuss grading questions.
- RPI CDC has Dreamworks interviews set for Nov 9, due date for resumes Oct 31.
Lab, Wed Oct 20
Announcements:
- Each student has been emailed our view of his/her grades to date. If you didn't receive this, or have questions, please tell us.
Lecture 20, Thu Oct 21
Topics:
- Term project intro; see the syllabus.
- Bill Jacobs' OpenGL video tutorial on lighting
- Nate Robins has some nice
tutorials. Local copies of
some of the files are here. Today, let's try
these:
- Transformation tutorial.
- Projection tutorial.
- Shapes tutorial.
- Lightposition tutorial.
- SIGGRAPH 2010 Emerging Technologies Trailer
- SIGGRAPH 2010 Technical Papers Trailer
- SIGGRAPH 2010 Live Real-Time Demos
- AngelCG21.ppt Implementation I - Rasterization, Clipping
We now change from learning the API to studying how things are
implemented under the API.
- How are the primitive graphics operations implemented?
- Don't worry about clipping efficiency.
- You do not need to know any of the clipping algorithms. However, FYI,
the properties of Cohen-Sutherland line clipping are these:
- You still have to include the code for the detailed clipping since sometimes the C-S algorithm reports that it doesn't know.
- However often it can classify the line segment (or the box with everything inside) as either completely in or else completely out.
- In that case, the rest of the pipeline is faster.
- However you have to write more lines of code.
- When clipping a line, even though both ends are outside the window, part of the line may be inside.
- Clipping a triangle is more than just clipping the separate edges.
- Normalization is interesting.
- AngelCG22.ppt Implementation II - Clipping, Visibility
- The clipping pipeline is interesting.
- Clipping concave polygons can break them into pieces.
- Tesselating concave polygons - breaking them into triangles - is common.
- Some visibility (aka hidden surface) algorithms iterate through the objects, others iterate through the pixels.
- Properties of the various visibility methods:
- Painters:
- The painter's algorithm is tricky when faces are close in Z.
- Sorting the faces is hard and maybe impossible. Then you must split some faces.
- However sometimes some objects are always in front of some other objects. Then you can render the background before the foreground.
- Z-buffer:
- Subpixel objects randomly appear and disappear (aliasing).
- Artifacts occur when objects are closer than their Z-extent across one pixel.
- This happens on the edge where two faces meet.
- BSP tree:
- In 3D, many faces must be split to build the tree.
- The scanline algorithm can feed data straight to the video D/A. That was popular decades ago before frame buffers existed. It is popular again when frame buffers are the slowest part of the pipeline.
- A real implementation, with a moving foreground and fixed background, might combine techniques.
- Painters:
Announcements:
- The term project proposal is postponed until next week, Oct 28.
- Dr Tobi Saulnier, PhD (ECSE, RPI), Founder and CEO of 1st Playable Productions, LLC is expected to talk in class on the Nintendo 3DS next month. See this and this from The Business Review.
Lecture 21, Mon Oct 25
Topics:
- cubeview2.c. Shows smooth shading the faces of a cube, and rotating it. See Angel 5.10.
- sphere2.c. Shows 3 modes of shading a sphere with different levels of accuracy.
- AngelCG23.ppt Implementation III
- Efficiency is not so interesting, now that GPUs are faster.
- I may skip Bresenham for now. Its current import is how it made an algorithm more efficient by changing how you look at the problem. It efficiently drew lines and circles mostly using only integer addition - no floating ops and no multiplication or division inside the loop.
- Bresenham presents the fast line and circle drawing algorithms better than the text.
- For more info on testing whether a point is in a polygon, see my note. Also see the comp.graphics.algorithms FAQ, question 2.03.
- The flood fill will fail if the interior is not connected. That happens when two close edges cause adjacent pixels to be set. It will also fail if there is a gap in the perimeter - the color will leak out.
- The scan line fill must handle special cases like a vertex being on a scan line. My solution is to pretend that any vertex on a scan line is really slightly above. This is a simple case of a serious technique called ''Simulation of Simplicity'' invented by Herbert Edelsbrunner.
- One problem with interpolating color inside a polygon is that you may be creating successive frames of a video. Then, the color must be consistent from frame to frame even as the object is moving. E.g. if a quadrilateral rotates, it may be triangulated differently depending on its orientation. The two different triangulations may get shaded differently.
- Anti-aliasing is a big and important topic.
- shadow.c. Shows how to create a shadow onto a flat surface by projecting the object onto that surface. See Angel 5.10.
Announcements:
- Craig Mundie, Chief Research and Strategy Officer at Microscoft, will present a Presidential Lecture More Like Us: Human-Centric Computing on November 2, at 3:00 PM at EMPAC. Professors are being officially encouraged to send our classes to this 'important event'. New trends in technology are transforming how we interact with computers. Increasingly intelligent devices and more natural experiences using voice, touch and gestures are starting to emerge in mobile applications and technologies such as Xbox 360 Kinect. Soon wall-sized displays, powered by ultrafast processors and advanced software, will enable the next generation of immersive computing experiences. Microsoft's Craig Mundie will discuss these trends and show some of the possibilities of human-scale interaction. Craig Mundie is Chief Research and Strategy Officer at Microsoft Corp. In this role, he oversees one of the world's largest computer-science research organizations, and is responsible for the company's long-term technology strategy. Mundie has spent much of his career building startups in various fields, including supercomputing, consumer electronics, healthcare, education and robotics, and remains active in incubating new businesses. For more than a decade, he has also served as Microsoft's principal technology-policy liaison to the U.S. and foreign governments, with an emphasis on China, India and Russia. Another long-standing focus for Mundie is privacy, security and cyber-security. Based on this work, he serves on the U.S. National Security Telecommunications Advisory Committee and the Task Force on National Security in the Information Age, and in April 2009 was appointed by President Barack Obama to the President's Council of Advisors on Science and Technology. Mundie holds a bachelor's degree in electrical engineering and a master's degree in information theory and computer science from Georgia Tech.
Lecture 22, Thu Oct 28
Topics:
- AngelCG24.ppt Buffers
- OpenGL and images:
- Following the less is more design philosophy, OpenGL has no facilities for reading and writing image data to disk. It does let you bitblt data between its buffers and your arrays. Otherwise, use your choice of tools.
- Netpbm is a large set
of standalone command line programs for processing and
converting image files.
These programs follow the Unix pipe metaphor, and can be chained together. - Imagemagick is another large set of standalone command-line programs for mogrifying images.
- You can run any standalone program from inside your C program with the system call. The only way to get info back and forth between that program and your program is via a file. It is dangerous to run system with an argument partly supplied by the user unless you thoroughly check for metachars. That, in a slightly different context, is the flaw exploited by the SQL injection attack on RFID tags.
- xv is a nice interactive shareware program. I actually bought 2 licenses years ago.
- PPM (portable pixmap) is a file format that is so simple you can easily write programs to read or write it. Its files are big, but you can use one of the other above systems to convert. I showed this in class, and Angel's slides also do.
- Bill Jacobs' OpenGL video tutorial on textures
Lecture 23, Mon Nov 1
Topics:
- SIGGRAPH 2008 animation preview
- Bill Jacobs' OpenGL video tutorial on putting it all together
- AngelCG25.ppt Texture mapping
The hard problems with texture mapping are:
- Determining what texel in the texture map corresponds each pixel in the frame buffer. The involves inverting some complicated mappings.
- That the pixel in the frame buffer is rarely the same size as the corresponding texel, but may be much larger or smaller. That varies with the distance of the object from the camera. Solutions include various smoothing techniques, and using a hierarchy of texture maps of different resolutions.
- AngelCG26.ppt OpenGL Texture mapping
- http://nehe.gamedev.net/data/lessons/lesson.asp?lesson=06 another nice and very detailed texture programming tutorial, from Neon Helium productions
Thu Nov 4
No class; WRF and students presenting papers at ACM SIGSPATIAL GIS 2010.
Lecture 25, Tue Nov 9
Topics:
- Optional dreamworks presentation in Sage 4510 (optional only since this is not the regular class time).
Lecture 26, Thu Nov 11
Topics:
- Guest lecture by Dr Barbara Liskov, 2009 Turing Award winner, on ''The Power of Abstraction'', Biotech auditorium. Details.
Lecture 26, Mon Nov 15
Topics:
- Anti-aliasing: Image of 2 ribbons winding around each other, anti-aliased with 4
samples/pixel and then
with 256 samples/pixel, from Lindsay Williams, http:///www.open-eyed.com/:


- tutors_src.zip.
Nate Robbins's tutorials (ctd). (optional, for your reference, not covered in lecture)
- fog
- texture
- http://nehe.gamedev.net/data/lessons/lesson.asp?lesson=06 another nice and very detailed texture programming tutorial, from Neon Helium productions (optional reference)
- Texture mapping tutorial
- AngelCG27.ppt Compositing and blending - We'll just do an executive summary.
- AngelCG28.ppt Programmable pipelines
- AngelCG29.ppt GLSL I
- Vertex and fragment shaders from chapter 17 of the excellent Open GL SuperBible. See also http://www.pdf-search-engine.com/the-opengl-superbible-pdf.html. The example programs are here.
- GPUs: (optional reference)
- Wikipedia:Graphics_processing_unit
- Wikipedia:Radeon_R700
- http://ati.amd.com/products/radeonhd4800/overview-4890.html
- http://www.anandtech.com/printarticle.aspx?i=3354
- http://hardware.slashdot.org/article.pl?sid=09/04/02/193256
- http://www.extremetech.com/article2/0,2845,2344294,00.asp
- http://www.phoronix.com/scan.php?page=article&item=amd_radeon_hd4890&num=1
- http://www.gpureview.com/
- GPGPU: (optional reference)
- http://www.gpgpu.org/
- http://graphics.stanford.edu/%7Ekayvonf/papers/fatahalianCACM.pdf - A closer look at GPUs
- http://gates381.blogspot.com/
- http://graphics.stanford.edu/~kayvonf/official/index.html
- http://s08.idav.ucdavis.edu/
- http://s08.idav.ucdavis.edu/luebke-nvidia-gpu-architecture.pdf
- http://s08.idav.ucdavis.edu/luebke-cuda-fundamentals.pdf
- Wikipedia on shaders: (optional reference)
- GPU Programming For The Rest Of Us Note the matrix multiplication example.
Announcements:
- Homework 8, due in 2 weeks.
- See Peter Honig to sign up for a date to present your final project to
class.
- Each team is to make one presentation.
- The possible dates are Dec 6, 8, and 9.
- Each day has room for 15 presentations.
- Quite possibly everyone will fit into Dec 8 and 9. In that case I'll give a regular lecture on Dec 6.
- You must send your timed (to take 5 min) powerpoint file to Peter by midnight the day before.
Thu Nov 18
No class; WRF and students presenting papers at Autocarto 2010.
Lecture 27, Mon Nov 22
Topics:
- Size of term project: It's impossible to specify how many lines of
code makes a good term project. E.g., I take pride in writing code that
is can be simultaneously shorter, more robust, and faster than some
others. See my 8-line program for testing whether a point is in a polygon
here.
- According to Big Blues, when Bill Gates was collaborating with IBM around 1980, he once rewrote a code fragment to be shorter. However, according to the IBM metric, number of lines of code produced, he had just caused that unit to officially do negative work.
- Some winners of ''The International Obfuscated C Code Contest
(IOCCC)'', http://www.ioccc.org/, implement graphics projects in
amazingly short programs. My local cache is here:
ioccc/. Note the beautiful formatting of many programs.
- gavare.c is a 28 line ray-tracing program producing this: gavare.jpg (as a pnm file).
- vik1.c is a 63 line interactive color auto racing program.
- banks.c is a 60 line interactive flight simulator.
- eldby.c is a 8 line flying spheres program. However its graphics is pretty primitive.
- williams.c is a 73 line missile command game.
- dodsond1.c is a 72 line Othello game, which beats me.
- buzzard.c is a 31 line 1st person maze walker with perspective display.
- tvr.c is a 115 line interactive fractal program that puts up 2 X windows.
- AngelCG30.ppt GLSL II
- Shader examples from the OpenGL SuperBible, 4th edition, starting with chapter 15.
local linux cache.
Notes:
- That has 2 parallel trees:
Announcements:
- SIGGRAPH, 7-11 Aug 2011, is seeking student volunteers. This is an excellent opportunity. See http://sv.siggraph.org/.
- Thanksgiving trivia question: What language did Samoset, the first Indian to greet the Pilgrims, use?
- Answer: http://www.holidays.net/thanksgiving/pilgrims.htm
- Q2: How many European countries had Squanto, the 2nd Indian to greet the Pilgrims, visited?
Thu Nov 25
No lecture. Optional reading material:
- SIGGRAPH 91 and 92 preliminary programs. This is a bowdlerized version, from whence I have removed items that might give offense.
- Raytracing jello brand gelatin
Lecture 28, Mon Nov 29
- GLSL ctd. The slides are incomplete here. See the textbook section 9.5, p 460 and following, for essential details. I'll walk through this part of the book in class.
- more examples from the OpenGL SuperBible.
- http://s08.idav.ucdavis.edu/luebke-nvidia-gpu-architecture.pdf - just the highlights.
- AngelCG31.ppt Hierarchical Modeling I
- AngelCG32.ppt Hierarchical Modeling II
- AngelCG33.ppt Graphical Objects and Scene Graphs
Announcements:
- After his office hours on Wed, Peter will make up the talk schedule for the final presentations.
Lecture 29, Thu Dec 2
- FYI: NVidia GPU Technology conference
- http://www.youtube.com/watch?v=Jz-7Di2s4yY created by Matthias Müller. He's really good with particle systems.
- AngelCG34.ppt Particle Systems
- http://youtu.be/7c4WYzr30B0?hd=1
- SIGGRAPH notes on particle systems
- Demo interactive curves in xfig
- AngelCG35.ppt Curves and surfaces - just do highlights; we've seen most of this before.
- AngelCG36.ppt Designing parametric cubic curves
- My tutorial on Bezier curves.
- AngelCG39.ppt Curves and surfaces in OpenGL
Lecture notes: lecture29.pdf.
Lecture 30, Mon Dec 6
Topics:
- term project presentations
- Snyder, Michael
- Sullivan, Evan & Moreira, Luiz Philippe
- Video of Sebastian Thrun's keynote talk at this year's NVidia technical conference. (This is a baseline of a good term project, given that Thrun was hampered by being at Stanford not RPI.) (Local cache). What really causes accidents and congestion on our roadways? How close are we to fully autonomous cars? In his keynote address, Stanford Professor and Google Distinguished Engineer, Dr. Sebastian Thrun, will show how his two autonomous vehicles, Stanley (DARPA Grand Challenge winner), and Junior (2nd Place in the DARPA Urban Challenge) demonstrate how close yet how far away we are to fully autonomous cars. Using computer vision combined with lasers, radars, GPS sensors, gyros, accelerometers, and wheel velocity, the vehicle control systems are able to perceive and plan the routes to safely navigate Stanley and Junior through the courses. However, these closed courses are a far cry from everyday driving. Find out what the team will do next to get one step closer to the holy grail of computer vision, and a huge leap forward toward the concept of fully autonomous vehicles.
Announcements:
- Each talk schedule is posted on the relevant class day.
- Remember to get your powerpoint file to Peter by the night before your talk.
- Would you like a review class next week? Do you prefer Mon or Tues afternoon?
Lecture 31, Wed Dec 8
term project presentations
- Carozza, Ernest
- Dawkins, Matthew
- Davis, Michael
- Narayanan, Sriram
- Greenwood, Jen & Huamam, Moises
- Jani, Meghal
- Kasi, Aditya & Templer, Gavin
- Trexler, Marc
- Graybill, Morgan & Ingulli, Peter
- Chitester, Brian & Hunter, Travis
- Safran, Josh
Lecture 32, Thu Dec 9
term project presentations:
- Sheedy, Aileen
- Ding, Michael
- Jalbert, John & Meretzky, Daniel
- Andryauskas, Michael & Dewitt, James
- Donnelly, Jarred
- Kennan, Ziv & Diaz, Melvin
- Staib, Michael
- Kolar, Albert
- Schwartz, John
- Bourland, Eric
- Salvaggio, Mark & Natalie, Jesse & Ansell, Ashley
- Harbour, Harry & Capoccitti, Daniel
- Williams, Lindsey
Tues Dec 14
2-4pm review in Sage 4104.
Wed Dec 15
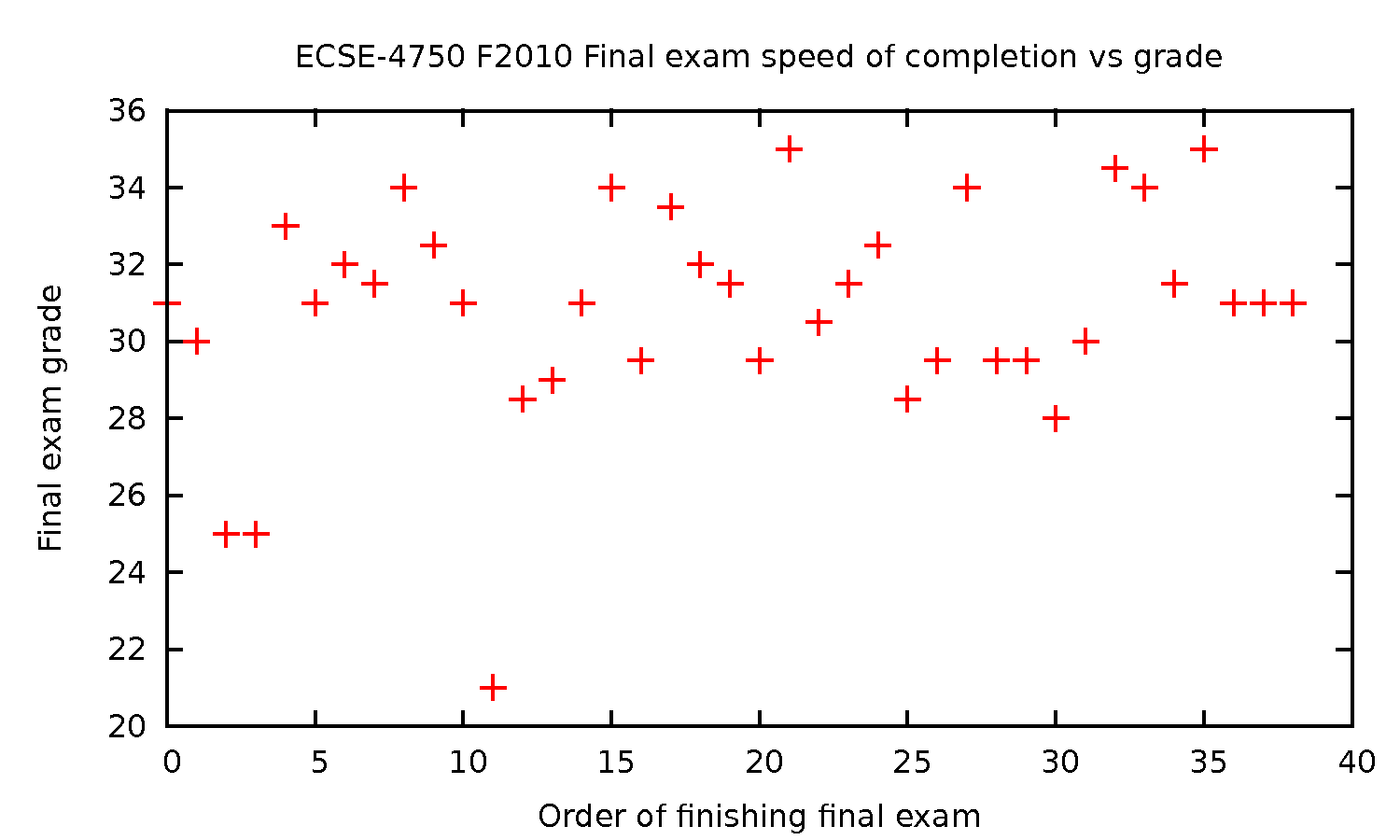
6:30 pm. Final exam, solution.
As usual, there was no relation between the speed that someone wrote the final exam at, and the grade achieved: